These instructions show you how to add a tall slideshow to your T4 web page. There is an example of a tall slideshow at the bottom of this page.
The Slideshow item - tall is for use on content pages only. It's possible to have two or more slideshows on a page.
Instructions
There are three main steps for setting up this slideshow - 1) to set up the folder structure 2) adding your slideshow items and 3) to add the Slideshow widget content type to your page.
Step one: Create the Slideshow folder structure
1. Create a hidden section called Slideshow (Case sensitive), as a sub-section (child) of the landing page where the slideshow will live. Find out more about how to add a hidden sub-section to a page.
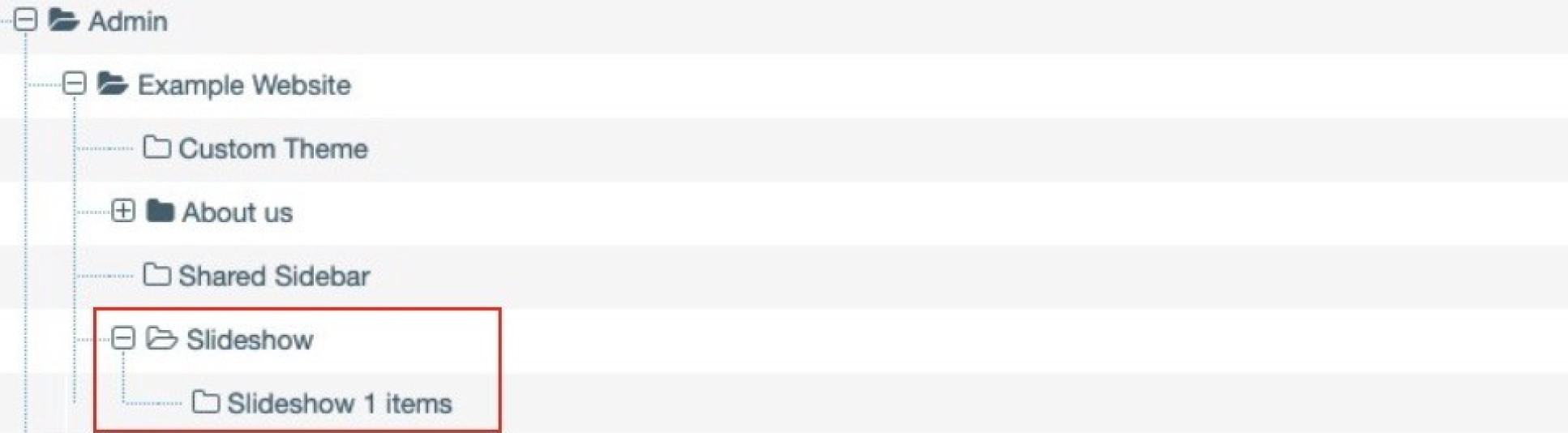
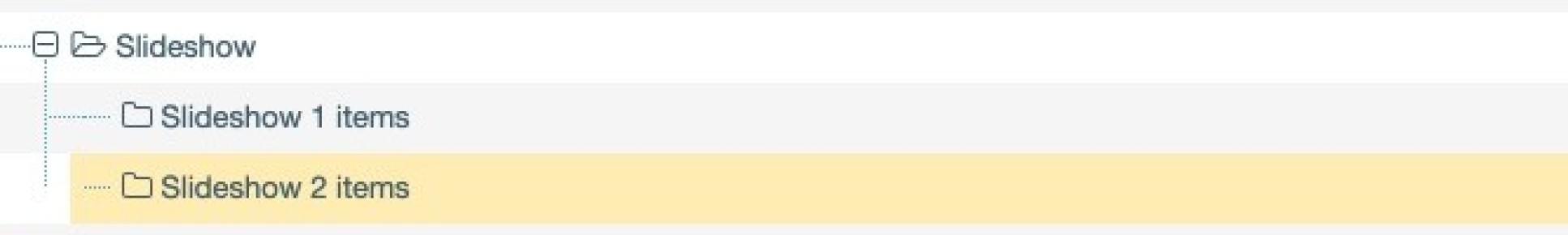
2. Create a second sub-section (child) of Slideshow, in this example Slideshow 1 items, but you can name this anything you want. This sub-section is where you add each of the individual slideshow items. See graphic below, showing the hidden Slideshow section and the Slideshow 1 items sub-section. Hidden folders are the ones with the white folder icon.

Step two: Add your slideshow items
1. Navigate to your newly created sub-section (in my example Slideshow 1 items)
2. Click on the blue Actions button and select Create content.
3. Select Slideshow item - tall. (Find out how to add a content type to a section),
4. Fill in the form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Give each item a name e.g. a - slide item description, b - slide item description, c - slide item description etc. Note: As with other similar content types like Accordions, Image grid and People list, to control the order in which the items appear, they should be named with numeric or alphabetic prefixes thus: a - item description, b - item description etc., OR 1 - item description, 2 - item description etc. This is because T4 will display the items in alphabetical order. |
Yes |
| New Image* | Click Select media to choose a image from the Media Library or to upload a new image. An image of 3000 pixels (wide) by 2000 pixels (high) is required for this content type. Please view the guidance on adding and selecting images in the Media Library. | Yes |
| Link Internal | Use the Add section link to add a link to another T4 web page OR | No |
| Link External | Copy and paste URL from external website e.g. https://www.bbc.co.uk/. You must include the full web address including http or https otherwise it will not work. | No |
| Caption | Description of the image | No |
| Display item?* | Defaults to ticked | Yes |
5. Click Save and approve to save your changes.
Repeat this for each item you want to add to the slideshow.
Step three: Add the slideshow widget to your page
1. Navigate to the page where you want the slideshow to appear.
2. Click the blue Actions button and select Create content.
3. Select the Slideshow widget content type. A separate Slideshow widget content type would be required for each instance.
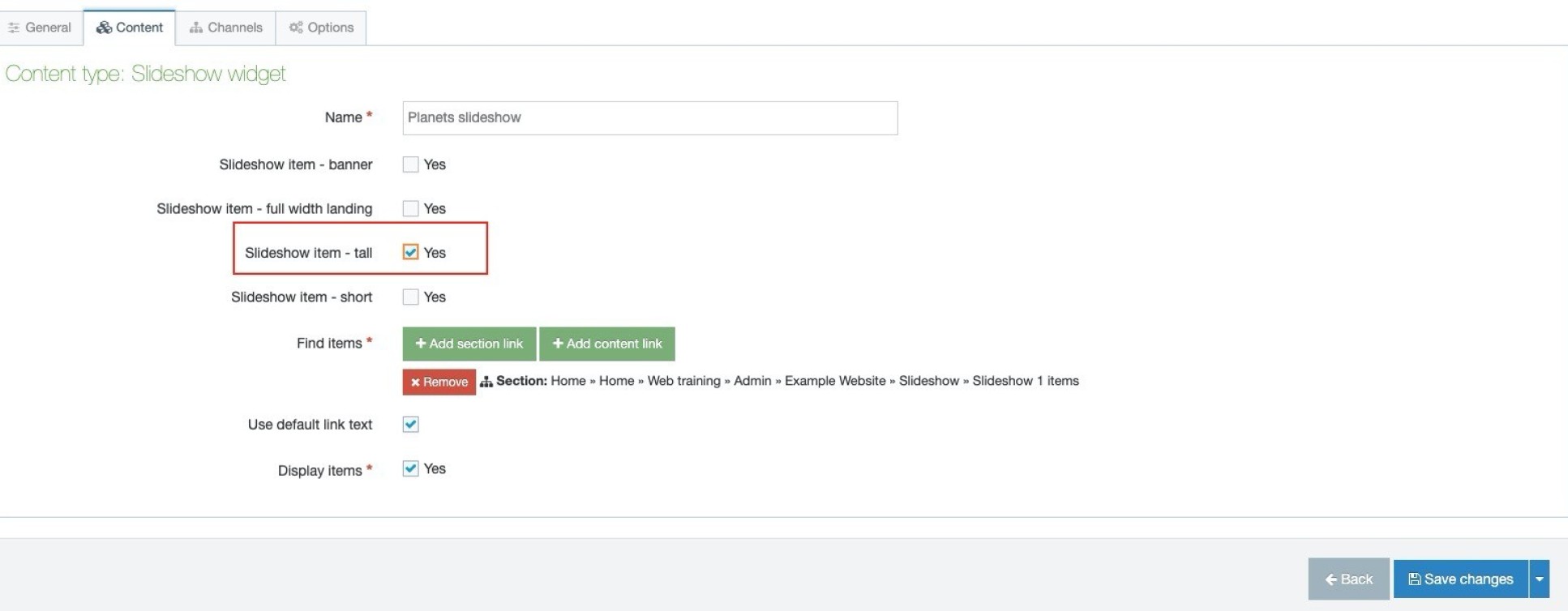
4. Fill in the form, as below:
| Field title | What should I do? | Is it compulsory? |
| Name* | Name this slideshow instance, in this example: Planets slideshow | Yes |
| Slideshow item - banner | Leave unticked | Yes |
| Slideshow item - full width landing | Leave unticked | Yes |
| Slideshow item - tall | Tick this option | |
| Slideshow item - short | Leave unticked | |
| Find items* | This is how you link the slideshow items created earlier to this slideshow. Click Add section link and select the sub-section where you added your Slideshow item - full width landing items in my example it was 'Slideshow 1 items' |
Yes |
| Display items* | Defaults to ticked | Yes |
Your completed form should look something like this:

5. Click Save and approve to save your changes.
Adding more than one slideshow on a page
If you want to add more slideshows, you will need to create another sub-section of Slideshow, for example Slideshow 2 items. This is where you would add the items for the second slideshow.
 You will then need to add a second widget to your landing page which pulls in the items from your second sub-section.
You will then need to add a second widget to your landing page which pulls in the items from your second sub-section.